事業者は商品やサービスに関するWebサイトを運営している企業がほとんどではないでしょうか。
その中で得たい成果(購買や会員登録、申し込み)を促すためには、まずWebサイトを見てもらう機会を作ることが始まりです。
そしてそのページに興味を持ってもらうことで熟読してもらい、事業や製品についてアプローチをしてきてもらうことが大切です。
閲覧者の一人ひとりがどのくらいの興味を持ちどこのWebコンテンツまでの熟読し、理解を得たかを正確に推し量ることが非常に難しいことです。
一人一人の理解度が膨大にあったとしても使い道は限られむしろ高い専門性が必要とされるかもしれません。
今回は、ユーザーの興味レベルを把握する一つの視点と言える[滞在時間]を伸ばす方法をご紹介します。
Googleアナリティクスの滞在時間には、2種類の時間が表示されています。
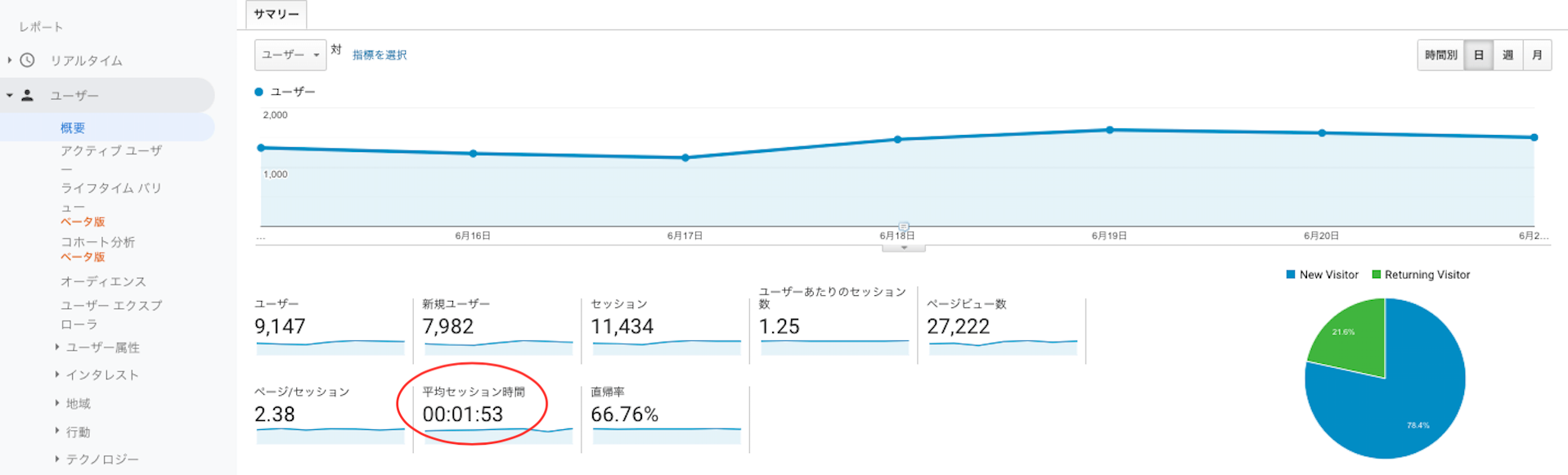
ひとつは、”平均セッション時間”と言われており、ユーザーのサイト内での平均滞在時間を表しています。2つ目が”平均ページ滞在時間”です。こちらは、1ページあたりのユーザーの滞在時間を表しており、全てのページの平均滞在時間を知ることができます。

目次
ページ滞在時間を伸ばすべきなのはなぜか。
Googleアナリティクスの「平均ページ滞在時間」の項目をみてみましょう。
(Googleアナリティクスをお使いでない方はすぐに導入しましょう)
平均ページ滞在時間が短ければ、「このWebサイト(ページ)に魅力を感じていない」だったり、明確な目的があるユーザーでも「他の選択肢を探したい」と訪問者が判断している可能性が高いです。
すなわち、興味を持って欲しい或いは購入をして欲しいと言うゴールには到達しにくい状態と考えたほうがよいでしょう。
せっかく訪れてくれた相手に「コンテンツを隅から隅までチェックしたい」と思わせるような工夫をしなければいけません。
記事を読みやすくする
Web上には、我々が想像もつかないレベルの膨大な量のコンテンツが溢れています。
それにより、ユーザーの目利きも向上しており、サイトやコンテンツに対して独自性がより求められています。
読み進めるための努力や工夫ができなければ、類似サイトの競争に勝ち残れず、すぐに記事から離脱されてしまうでしょう。
しっかりと記事を読んでもらうためには、「読みやすさを向上させること」が大切です。
ここからは、読みやすさを改善するための6つのポイントをお伝えします。
デバイス最適化
Webサイトをモバイルデバイス向けに表示最適化し、あらゆる画面でも柔軟性を持たせコンテンツを閲覧しやすいデザインにしましょう。
またGoogleは、2020年9月に全てのサイトをMFI(モバイルファーストインデックス)に変更すると公式ブログで発表しています。
まだWebサイトがモバイル対応していない場合は、いますぐモバイルに最適化させましょう。
他に選択の余地はありません!!
画像や動画をバランスよく活用する
イメージ静止画や商品またはサービス静止画、動画、GIFアニメーションなどを取り入れて、読みやすさを劇的に改善してくれます。
動画検索ニーズが急上昇している現在、活字だらけのページと言うだけで離脱の大きな要因になるでしょう。
感覚や気分で仕上げているとかえってばらつきが目立ち、品質低下に繋がってしまいます。
法則・一貫性を意識したデザインを心がけましょう。
一文は短く
コンテンツ全体の分割と同様に、一文もコンパクトにするのがおすすめ。
コンテンツを編集する際に、だらだらとした長文を見つけたら適度に区切り、読みやすさを意識しましょう。
一文を40字以内に収めるのが理想的です。
60字以上の長文になる場合は、構成を見直し区切ったり、付け足して膨らましたりしてまとまりを考えましょう。
段落を意識してコンテンツを細かく分割する
リストや小見出しなどで分割されていると、コンテンツはグッと読みやすくなります。
モバイルデバイスの小さな画面から閲覧される可能性も考慮し、区切りのない長文は避けましょう。
適切に小見出しを使えば、読み進めやすいコンテンツになります。
太字や下線でメリハリをつける
太字や下線を使って読者の目をひきましょう。
見出しに太字を使えば、各段落の内容が理解しやすくなります。
量ではなく質にフォーカスする
読者に有益な情報をもたらさない記事で質の低いコンテンツばかり発信していては、滞在時間は伸びません。
記事の質について考えるときに、「文字量が多い=記事の質が高い」とは必ずしも言えないことに注意しましょう。
文字量が少ない記事でも、内容がしっかりしていれば読者は最後まで読んでくれます。
重要なことは品質ファーストであることです。
文字量に限らず、実用的なヒントを提供できるような充実した記事を更新すれば、滞在時間は自然と伸びていくでしょう。
また、SEOの向上やシェアの増加、バックリンク、トラフィック、コンバージョンの獲得などにも繋がります。
編集するときには量ではなく、「質」に重点をおきましょう。
動画を取り入れる
ページ内や記事内で動画を取り入れることは、トラフィック、コンバージョン、滞在時間を伸ばすことに長けています。
動画をWebサイトで使用するとページ滞在時間も伸びることデータとして明らかになっています。
ランディングページからブログの投稿まで、Webサイトのあらゆるページに動画を取り入れてみてください。
さまざまな場所に動画を配置して結果を分析すれば、どのような動画がもっともパフォーマンスが高いかを踏まえて戦略を最適化できます。
回遊数を増加を狙う
ページ滞在時間だけでなく、1回のセッション(サイト訪問)で出来るだけ多くのページを閲覧してもらい、滞在(セッション)時間を長くするのも大切です。
セッションごとのページ回遊数を増やすポイントは、以下の2つです。
関連記事機能を用意する
読者により多くのコンテンツ(記事)を読んでもらう方法として有効的なのが、関連記事の活用です。
記事投稿型のWebサイトだと、プラグインを使えば簡単に実装できます。
読者がコンテンツを気に入っており「関連する記事をもっと読みたい!」と感じたときに、すぐに読めるような環境を整えましょう。






